Классификация иконок: подобие, аналогия и произвольный выбор. Привлекаем внимание к новым особенностям веб приложения
Классификация иконок: подобие, аналогия и произвольный выбор
На протяжении одного из недавних тестирований, совершённых экспертами исследовательской компании Nielsen Norman Group (NNg), обнаружилось, что наровне с тем, что дизайн множества иконок улучшился, существует кроме этого большое количество аналогичных значков, вызывающих неприятности юзабилити и не распознаваемых большинством пользователей. Не смотря на то, что любой конкретный визуальный дизайн каждого значка отличается от другого — среди них и связанными с ним проблемами, — существует пара главных категорий иконок, каковые возможно применять для лучшего понимания того, что именно делает кое-какие из этих элементов интерфейса пользователя более понятными.
Иконки, базирующиеся на подобии (схожести)
К данной категории относятся иконки, изображающие физический объект, что графический значок обязан наглядно воображать восприятию пользователя. Применяемое для представления (репрезентации) файла электронной почты изображение конверта будет являться иконкой подобия (Reference Icon).
Главная неприятность юзабилити иконок подобия содержится в трудности разработке изображения, которое в действительности выглядит как предполагаемый объект. Не такая несложная задача, в случае если учесть маленький размер иконки.
Просматривайте кроме этого: Интуитивные иконки: пособие по юзабилити

Иконки, основанные на аналогиях (напоминаниях)
Это тип значков интерфейса, каковые при помощи напоминания либо аналогии репрезентируют концепцию, отображаемую иконкой. К примеру, изображение зажима, применяемое для наглядного представления утилиты сжатия файлов (по причине того, что и в том и другом случае подразумевается сжимание), есть иконкой аналогии (Reference Icon).
Было бы тяжело отыскать хорошую иконку подобия для операции сжатия файлов, за исключением применения комбинации «до и по окончании», переданной парными изображениями громадного (несжатого) и мелкого (сжатого) документов, но значки, отображающие изменение состояния, в большинстве случаев, в большинстве случаев, тяжело поддаются пониманию. Значки интерфейса, значение которых базируется на аналогиях, время от времени кроме этого именуются символическими иконками.
Тут появляется вопрос, установят ли пользователи смысловую связь между эталонным (общепринятым, конвенциональным) значением изображения, применяемого в качестве иконки, и его значением в рамках компьютерной экосистемы? Являются ли эти два понятия достаточно тесно связанными в ментальных моделях пользователей, дабы люди поразмыслили об опции совокупности, заметив изображение, символизирующее данную ее особенность?
Просматривайте кроме этого: Без имени Лучший значок – text label
Разглядим категорию визуальных форм, имеющих суть лишь в рамках некого соглашения. К примеру, дорожные символы относятся к категории изображений с произвольно присвоенным им значением и — в силу их достаточно стандартизированного применения в интернациональном масштабе — могут служить отличным источником прототипов для компьютерных иконок.
Треугольный дорожный символ предупреждения об опасности возможно использован в качестве компьютерной иконки для предупредительного сообщения. Разумеется, что пользователям тяжелее всего осознавать как раз произвольные иконки (Arbitrary Icons), особенно в том случае, если они не так активно применяются, дабы конвенциональное значение стало «второй натурой» значка.
К примеру, вызывающе большие сомнения, что многие люди обеспокоены тем, что графическая форма «?» полностью произвольно выбрана в качестве указателя вопроса. Следовательно, это хорошая иконка для обозначения помощи.
Пример: значок часов в качестве иконки подобия, и он же как иконка аналогии
Проводя одно из собственных изучений юзабилити, специалисты NNg нашли иконку часов в интерфейсе тестируемого сайта. Изображение определенно смотрелось как часы и, возможно, превосходно трудилось бы, если бы это была иконка подобия, применяемая для представления связанной с временем изюминки сайта, таковой как отображение текущего времени, опция будильника либо запланированный срок начала какого-либо события. Но на этом сайте иконка использовалась для представления функции просмотра истории событий, и в этом качестве она потерпела неудачу на протяжении пользовательского тестирования.
Изображение часов для обозначения функции просмотра истории — это иконка аналогии, потому, что оба понятия — «история» и «часы» — объединены общей для них концепцией времени. Однако налицо нехорошее, не сильный соответствие: аналогия через чур отдаленная.
Просматривайте кроме этого: Что такое аффорданс, либо Самый недооцененный термин веб-дизайна
Пример: значок дискеты в качестве иконки для команды «Сохранить»
Маленькое изображение дискеты (эластичного диска) употребляется для представления опции сохранения файла в самых разных графических пользовательских интерфейсах (GUI).
Первоначально это была иконка подобия: пользователи в действительности сохраняли собственные файлы на дискетах, так что до тех пор пока значок обоснованно смотрелся как эластичный диск, его, вероятнее, признали и осознали в этом качестве.
Позднее у пользователей показались твёрдые диски, и значок «Сохранить» начал восприниматься в качестве иконки аналогии. Дискета представляет собой один из типов устройств для хранения данных и, следовательно, может употребляться для представления обобщенной функции хранения документа на любом устройстве хранения данных, кроме того на том, что выглядит совсем по-второму нежели эластичный диск.
Вправду, большая часть простых пользователей ни при каких обстоятельствах не видело жесткий диск, установленный в корпуса компьютера/ноутбука, исходя из этого, возможно, и продолжилось применение иконки флоппи-диска на протяжении процесса перехода с дискет на твёрдые диски.
На данный момент многие юные пользователи ни при каких обстоятельствах не видели дискету, и значок, ее изображающий, стал для них произвольной иконкой. Из-за чего мелкий квадратик обозначает сохранение файла? Ну, просто так принято.
Как показывает данный пример, классификация иконки может изменяться в зависимости от течения времени либо в связи с другими трансформациями в контексте.
Просматривайте кроме этого: Материальный дизайн: второй, но не лучший
Юзабилити иконок в интернациональном масштабе
Наивысшей степенью юзабилити значительно чаще владеют иконки подобия, но они смогут привести к у «международных» пользователей в той мере, в какой одинаковые вещи выглядят в различных государствах по-второму. Изображения необыкновенных объектов смогут привести к при их распознании, о чем свидетельствует совершённое в Венгрии тестирование интернационального комплекта иконок, посвященных спорту. Лишь 9% венгров верно трактовали иконку, показывающую игрока в сквош, по причине того, что большая часть обитателей Венгрии ни при каких обстоятельствах не видели данной игры.
В аналогичной ситуации в тупик может попасть и сам общепризнанный «гуру науки юзабилити», основатель Nielsen Norman Group Якоб Нильсен: «Подобным же образом почтовые коробки выглядят по-различному во всем мире, как по форме, так и по цвету (светло синий, красный, желтый и зеленый — это только пара цветов, каковые я видел в собственных путешествиях). Я не забываю, что в то время, когда в первый раз послал открытку в Бельгии, то не был уверен, воспользовался ли я “официальной” почтой, по причине того, что бельгийские почтовые коробки выглядят совсем по-второму, чем все остальные, когда-либо виденные мной.
И так как это был физический объект. Маленькая двумерная картина, вероятнее, будет еще более непонятной».
Иконки аналогии, равно как и произвольные иконки, при применении в интернациональном масштабе часто воспринимаются пользователями значительно хуже, чем иконки подобия. Аналогии обычно куда больше определяются локальными культурными изюминками, нежели внешний вид физических объектов.
Различие национальных конвенций может снизить юзабилити интерфейсов, нацеленных на применение иконок, трудящихся на принципе аналогий. К примеру, изображение стола(dining table) возможно применять в качестве «напоминающей» иконки, дабы представить таблицу номеров (table of numbers).
Аналогия между таблицами как таблицами и мебелью в качестве типографских объектов выполняется лишь в том случае, если пользователь владеет английскимязыком. Во многих вторых языках для передачи двух этих понятий употребляются совсем различные слова (к примеру, bord vs. tabel на датском языке), а для пользователей, говорящих на этих языках, значок, изображающий стол, сводится к статусу произвольного выбранной иконки.
В общем и целом, «интерфейсные каламбуры» скорее страшны для юзабилити, не смотря на то, что соблазну применить их сопротивляться тяжело.
Просматривайте кроме этого: Как оптимизировать юзабилити иконок интерфейса?
Простые иконки, сложные иконки
Иконки подобия в большинстве случаев имеют лучшее юзабилити, не смотря на то, что произвольная иконка может превосходно показать себя, если она уже обширно стандартизирована к моменту ее применения в вашем дизайне. Не будьте одним из тех, кто пробовал научить мир пользоваться новой иконкой с произвольно присвоенным ей значением. Вы, вероятнее, потерпите неудачу.
Само собой разумеется, у нас неизменно имеется надежный вариант проверки юзабилити иконок: пользовательское тестирование скоро продемонстрирует нам, знают ли пользователи их значение.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Генератор случайных чисел.
Подборка похожих статей:
Кроме формирования индивидуальности бренда при помощи цветового оформления и стиля, иконки интерфейса должны прежде всего передавать сущность собственных…
Символика — вещь умная. Одинаковые знаки смогут означать совсем различные вещи для людей в зависимости от их ряда и жизненного опыта вторых факторов….
Здравствуйте, глубокоуважаемые пользователи платформы! Торопимся порадовать вас новым инструментом текстового редактора LPgenerator, при помощи которого…
Превосходно иметь комплект инструментов, что окажется под рукой тогда, в то время, когда он нужен. Что если вы планируете начать работу над новым…
Классификация иконок: подобие, аналогия и произвольный выбор

В ходе одного из недавних тестирований, проведенных специалистами исследовательской компании Nielsen Norman Group (NNg), обнаружилось, что наряду с тем, что дизайн множества иконок улучшился, существует также немалое количество подобных значков, вызывающих проблемы юзабилити и не распознаваемых большинством пользователей. Хотя каждый конкретный визуальный дизайн каждого значка отличается от другого — в том числе и связанными с ним проблемами, — существует несколько основных категорий иконок, которые можно использовать для лучшего понимания того, что именно делает некоторые из этих элементов пользовательского интерфейса более доступными для понимания.
Иконки, базирующиеся на подобии (схожести)
К этой категории относятся иконки, изображающие физический объект, который графический значок должен наглядно представлять восприятию пользователя. Используемое для представления (репрезентации) файла электронной почты изображение конверта будет являться иконкой подобия (Reference Icon).
Основная проблема юзабилити иконок подобия заключается в трудности разработке изображения, которое на самом деле выглядит как предполагаемый объект. Не такая простая задача, если учесть крошечный размер иконки.
Иконки, основанные на аналогиях (напоминаниях)
Это тип значков интерфейса, которые при помощи напоминания или аналогии репрезентируют концепцию, отображаемую иконкой. Например, изображение зажима, используемое для наглядного представления утилиты сжатия файлов (потому что в обоих случаях подразумевается сжимание), является иконкой аналогии (Reference Icon).
Было бы трудно найти хорошую иконку подобия для операции сжатия файлов, за исключением использования комбинации «до и после», переданной парными изображениями большого (несжатого) и маленького (сжатого) документов, но значки, отображающие изменение состояния, как правило, как правило, трудно поддаются пониманию. Значки интерфейса, значение которых базируется на аналогиях, иногда также называются символическими иконками.
Здесь возникает вопрос, установят ли пользователи смысловую связь между эталонным (общепринятым, конвенциональным) значением изображения, используемого в качестве иконки, и его значением в рамках компьютерной экосистемы? Являются ли эти два понятия достаточно тесно связанными в ментальных моделях пользователей, чтобы люди подумали об опции системы, увидев изображение, символизирующее данную ее особенность?
Произвольные иконки
Рассмотрим категорию визуальных форм, имеющих смысл только в рамках некого соглашения. Например, дорожные знаки относятся к категории изображений с произвольно присвоенным им значением и — в силу их достаточно стандартизированного использования в международном масштабе — могут служить отличным источником прототипов для компьютерных иконок.
Треугольный дорожный знак предупреждения об опасности может быть использован в качестве компьютерной иконки для предупредительного сообщения. Очевидно, что пользователям труднее всего понимать именно произвольные иконки (Arbitrary Icons), особенно в том случае, если они не настолько широко используются, чтобы конвенциональное значение стало «второй натурой» значка.
Например, сомнительно, что многие люди обеспокоены тем, что графическая форма «?» абсолютно произвольно выбрана в качестве указателя вопроса. Следовательно, это хорошая иконка для обозначения помощи.
Пример: значок часов в качестве иконки подобия, и он же как иконка аналогии

Проводя одно из своих исследований юзабилити, эксперты NNg обнаружили иконку часов в интерфейсе тестируемого сайта. Изображение определенно выглядело как часы и, вероятно, отлично работало бы, если бы это была иконка подобия, используемая для представления связанной с временем особенности сайта, такой как отображение текущего времени, опция будильника или запланированный срок начала какого-то события. Однако на этом сайте иконка применялась для представления функции просмотра истории событий, и в этом качестве она потерпела неудачу в ходе пользовательского тестирования.
Изображение часов для обозначения функции просмотра истории — это иконка аналогии, поскольку оба понятия — «часы» и «история» — объединены общей для них концепцией времени. Тем не менее налицо плохое, слабое соответствие: аналогия слишком отдаленная.
Пример: значок дискеты в качестве иконки для команды «Сохранить»

Небольшое изображение дискеты (гибкого диска) используется для представления опции сохранения файла в самых различных графических пользовательских интерфейсах (GUI).
Первоначально это была иконка подобия: пользователи на самом деле сохраняли свои файлы на дискетах, так что пока значок обоснованно выглядел как гибкий диск, его, скорее всего, признали и поняли в этом качестве.
Позже у пользователей появились жесткие диски, и значок «Сохранить» стал восприниматься в качестве иконки аналогии. Дискета представляет собой один из типов устройств для хранения данных и, следовательно, может использоваться для представления обобщенной функции хранения документа на любом устройстве хранения данных, даже на том, что выглядит совсем по-другому нежели гибкий диск.
Действительно, большинство обычных пользователей никогда не видело жесткий диск, установленный внутри корпуса компьютера/ноутбука, поэтому, вероятно, и продолжилось использование иконки флоппи-диска во время процесса перехода с дискет на жесткие диски.
В настоящее время многие молодые пользователи никогда не видели дискету, и значок, ее изображающий, стал для них произвольной иконкой. Почему маленький квадратик обозначает сохранение файла? Ну, просто так принято.
Как показывает этот пример, классификация иконки может меняться в зависимости от течения времени или в связи с другими изменениями в контексте.
Юзабилити иконок в интернациональном масштабе
Наивысшей степенью юзабилити чаще всего обладают иконки подобия, однако они могут вызвать проблемы у «международных» пользователей в той мере, в какой одни и те же вещи выглядят в разных странах по-другому. Изображения необычных объектов могут вызвать трудности при их распознании, о чем свидетельствует проведенное в Венгрии тестирование интернационального набора иконок, посвященных спорту. Только 9% венгров правильно интерпретировали иконку, показывающую игрока в сквош, потому что большинство жителей Венгрии никогда не видели этой игры.
В подобной ситуации в тупик может попасть и сам общепризнанный «гуру науки юзабилити», основатель Nielsen Norman Group Якоб Нильсен: «Подобным же образом почтовые ящики выглядят по-разному во всем мире, как по форме, так и по цвету (синий, красный, желтый и зеленый — это лишь несколько цветов, которые я видел в своих путешествиях). Я помню, что когда впервые отправил открытку в Бельгии, то не был уверен, воспользовался ли я “официальной” почтой, потому что бельгийские почтовые ящики выглядят совершенно по-другому, чем все остальные, когда-либо виденные мной. И ведь это был физический объект. Небольшая двумерная картинка, скорее всего, будет еще более непонятной».
Иконки аналогии, равно как и произвольные иконки, при использовании в интернациональном масштабе нередко воспринимаются пользователями гораздо хуже, чем иконки подобия. Аналогии зачастую куда больше определяются локальными культурными особенностями, нежели внешний вид физических объектов.
Различие национальных конвенций может снизить юзабилити интерфейсов, нацеленных на использование иконок, работающих на принципе аналогий. Например, изображение обеденного стола (dining table) можно использовать в качестве «напоминающей» иконки, чтобы представить таблицу номеров (table of numbers).
Аналогия между таблицами как мебелью и таблицами в качестве типографских объектов выполняется только в том случае, если пользователь говорит по-английски. Во многих других языках для передачи двух этих понятий используются совершенно разные слова (например, bord vs. tabel на датском языке), а для пользователей, говорящих на этих языках, значок, изображающий стол, сводится к статусу произвольного выбранной иконки.
В общем и целом, «интерфейсные каламбуры» скорее опасны для юзабилити, хотя соблазну применить их сопротивляться трудно.
Простые иконки, сложные иконки
Иконки подобия обычно имеют лучшее юзабилити, хотя произвольная иконка может отлично проявить себя, если она уже широко стандартизирована к моменту ее использования в вашем дизайне. Не будьте одним из тех, кто пытался научить мир пользоваться новой иконкой с произвольно присвоенным ей значением. Вы, скорее всего, потерпите неудачу.
Конечно, у нас всегда есть надежный вариант проверки юзабилити иконок: пользовательское тестирование быстро покажет нам, понимают ли пользователи их значение.
11 бесплатных наборов иконок для дизайнеров
Иконки — один из самых важных элементов в хорошем дизайне пользовательского интерфейса (UI). Они не только выполняют роль символических изображений, но и передают менее очевидную информацию через эстетику своего дизайна.
Правильный выбор иконок может значительно улучшить дизайн вашего лендинга или приложения. Причудливый дизайн подойдет креативным проектам, тогда так строгие минималистичные иконки как будто говорят пользователю: «Мы модные и технологичные».
Дизайн иконок вашего проекта способен как подчеркнуть ваш профессионализм, так и сделать страницу запутанной и сложной для навигации.
К счастью, вам не нужно рисовать иконки самостоятельно — в большинстве случаев можно воспользоваться готовыми наборами. Представляем вашему вниманию несколько отличных наборов иконок, которые вы можете использовать на своем следующем лендинге. А самое лучшее в них то, что они еще и бесплатны!
1. 730+ прозрачных иконок

Этот огромный набор из 730+ иконок для UI в форматах SVG, PNG64 и Iconfont может оказаться очень полезным для многих дизайнерских проектов. Он охватывает все основные тематики: базовые (файлы, папки, Wi-Fi, батареи питания и даже значок дискеты), музыка, коммерция, ПО, стрелки, погода… Если вы ищете полный набор прозрачных иконок, это то, что вам нужно.
2.Travel-иконки

Этот набор иконок имеет различную цветовую гамму и дизайн, в том числе и простые плоские дизайны, которые гарантированно подойдут любому сайту, UI/UX или другому дизайн-проекту travel-тематики. Они станут идеальным решением для заголовков разделов, описаний преимуществ и других категорий контента, а необычный дизайн «от руки» поможет выделить ваш дизайн среди конкурентов.
3. Эго-иконки

Этот набор иконок с загадочным названием содержит набор символов, описывающих повседневную жизнь. Здесь вы найдете значки, представляющие путешествия, девайсы, продукты, лица, животных, места и многое другое. Все они выполнены в привлекательном угловатом стиле, который дизайнеры называют «радикально геометрический дизайн». Кроме всего, они доступны в голубом и черном вариантах. Используйте разные версии для эффекта наведения курсора..
4. Набор иконок азиатской кухни

Современный, минималистичный и забавный, этот набор иконок идеально подходит для лендингов и приложений с японской или другой темой. Просто попробуйте использовать его, не заморачиваясь с прорисовкой всего разнообразия азиатских блюд.
5. Набор космических иконок

Небольшой, но хорошо продуманный набор из четырех растровых значков был создан просто для забавы (как и многие из лучших творений!). Эти рисунки из другого мира доступны бесплатно для вашего вдохновения в следующих космических проектах.
6. Иконки в мультяшном стиле поп-арт

Если вы планируете сражаться с крутыми злодеями и нуждаетесь в визуальных звуковых эффектах, или ищете коллекцию ретроиконок для своего следующего проекта, не смотрите другие наборы. Этот включает слова-действия в стиле поп-арт, мысли и текст в пузырях, а также элементы динамического взрыва и несколько фонов в полутонах. Все возможные комбинации «Biff!», «Pow!» и «Bang!» гарантировано вызовут восторг у ваших клиентов.
7. Значки случайных предметов

Название говорит само за себя. Единственное, что связывает этот набор из более 120 разрозненных иконок, — это отличный дизайн. Нужна иконка яйца или видеокамеры? Пожалуйста. Делаете новогодний лендинг? Здесь этой теме посвящены около 20 иконок. Есть даже Путин! В общем, если вы еще не определились с тематикой, этот набор — то, что вам нужно. Автор предполагал, что сет заполнит пробелы, которые есть в других наборах иконок. Пульверизатор, собачья кость и пачка сигарет убеждают нас, что он преуспел в этом.
8. Концептуальные иконки

Этот набор концептуальных иконок будет хорошо смотреться на персональном лендинге как в виде буллетов, так и в качестве самостоятельных иллюстраций, благо разрешение и различная тематика рисунков позволяют.
9. Иконки со стрелками

Вы находитесь в поисках вдохновения? Пусть эта коллекция красочных стрелок направит вас в верном направлении. Они идеально подходят для навигации и индикаторов инфографики. Или используйте их, чтобы привлечь внимание к важным моментам на посадочной странице.
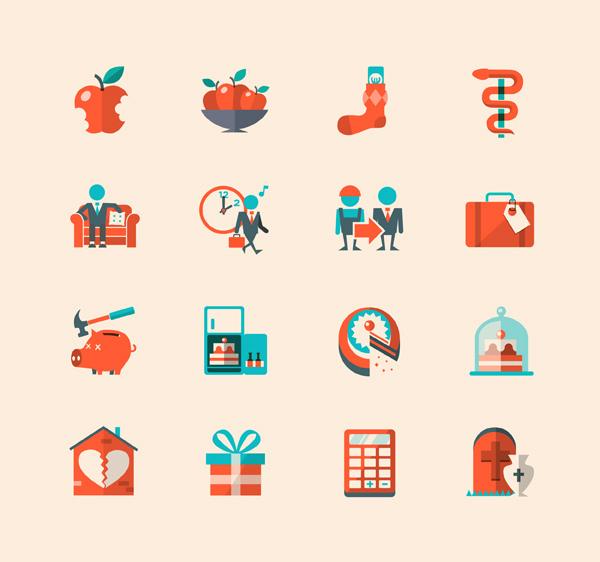
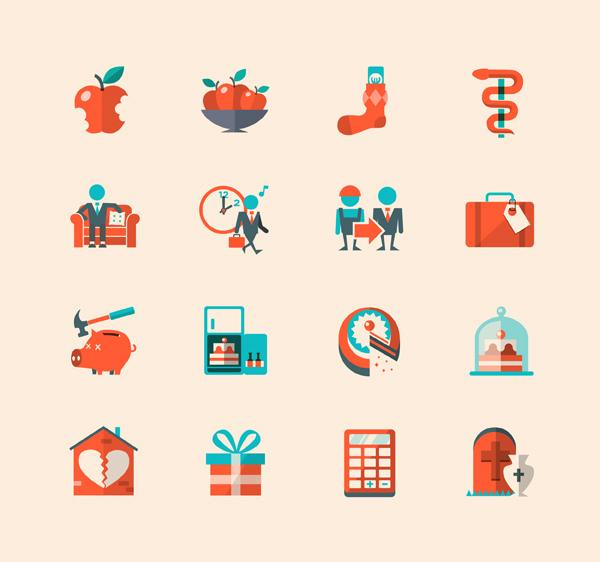
10. Набор бизнес-иконок

Компактная коллекция отличается чистым, плоским дизайном с использованием штриховых рисунков и цветовых стилей. Это отличная отправная точка, если вы ищете профессиональную, но слегка игривую иконку, которая идеально подойдет для презентации Power Point или в качестве навигационных ссылок для вашего следующего дизайна. Их можно использовать как в Adobe Illustrator, так и в Sketch.
11. Адаптивные иконки

Если вам нужно создать адаптивные значки для приложений Android и iOS, этот шаблон Sketch поможет вам. Используйте предварительный просмотр в режиме реального времени для отображения разнообразных форм, что позволит аккуратно адаптировать значки к различным моделям устройств.
Как добавить иконки на лендинг?
Когда вы скачали подходящий вам по стилю и тематике набор иконок, вам потребуется загрузить его на лендинг. В конструкторе LPgenerator загрузка изображений происходит через Панель инструментов > Изображения:

После того, как вы загрузили сет или отдельные иконки, их можно тут же отредактировать (например, обрезать или изменить размер) или сразу вставить на лендинг.
Источники:
http://riasevastopol.ru/klassifikacija-ikonok-podobie-analogija-i/
http://lpgenerator.ru/blog/2017/05/30/klassifikaciya-ikonok-po-tipam-oboznacheniya-podobie-analogiya-i-proizvolnyj-vybor/
http://vk.com/@lpgenerator-11-besplatnyh-naborov-ikonok-dlya-dizainerov